What are Front-end Browser Extensions for Web Development?
Front-end browser extensions are tools that you can add to your web browser to enhance your development process. These extensions are specifically designed to assist with front-end tasks, such as debugging, testing, and optimizing websites. They can provide valuable features like code inspection, responsive design testing, color picking, and more. By using front-end browser extensions, you can streamline your workflow, increase productivity, and create better web experiences for users.
How front-end browser extensions can improve workflow
By incorporating front-end browser extensions into your workflow, you can streamline tasks such as debugging code, analyzing website performance, and enhancing design elements. These tools offer quick access to essential functions like color picking, font identification, and placeholder text generation. With the help of these extensions, you can work more efficiently, improve code quality, and optimize your website for a better user experience. Utilizing front-end browser extensions can significantly enhance your productivity and effectiveness as a web developer.
Advantages of using front-end browser extensions for web development
By using front-end browser extensions for web development, you can enhance your productivity and efficiency. These tools offer features like code debugging, design inspection, and performance optimization, helping you build websites more effectively. Browser extensions also provide quick access to valuable resources and tools without leaving your browser window. They assist in streamlining your workflow by offering convenient shortcuts and functionalities tailored to web development tasks. Embracing these extensions can save time and improve the quality of your work.
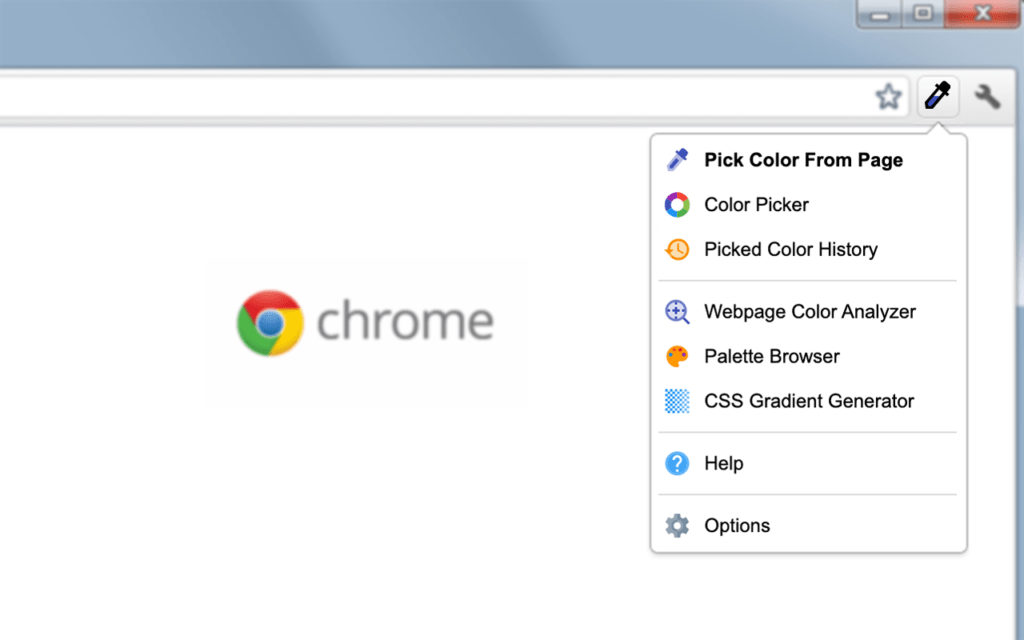
1.ColorZilla

As a front-end developer, you can benefit greatly from the ColorZilla extension. With ColorZilla, you have a powerful tool at your fingertips that allows you to identify and extract color codes from any webpage. This extension enables you to quickly pick colors, generate gradients, and access a color picker directly within your browser. Additionally, ColorZilla offers advanced features like a color history palette and various color manipulation tools, making it an essential asset for any web developer looking to enhance their workflow and design capabilities. Incorporating ColorZilla into your toolkit can streamline your color-related tasks and boost your productivity significantly.
2.Wappalyzer

Utilizing the Wappalyzer browser extension can greatly enhance your workflow. Wappalyzer provides valuable insights like technologies used on a website, e-commerce platforms, content management systems, and more, aiding in competitive analysis and decision-making. Installing and setting up Wappalyzer is a breeze. Simply add the extension to your browser, and voila! You gain access to a wealth of information that can help you optimize your development strategies. Wappalyzer empowers you to stay updated on the latest trends in web technologies, making it an indispensable tool for any developer striving for excellence in their projects.
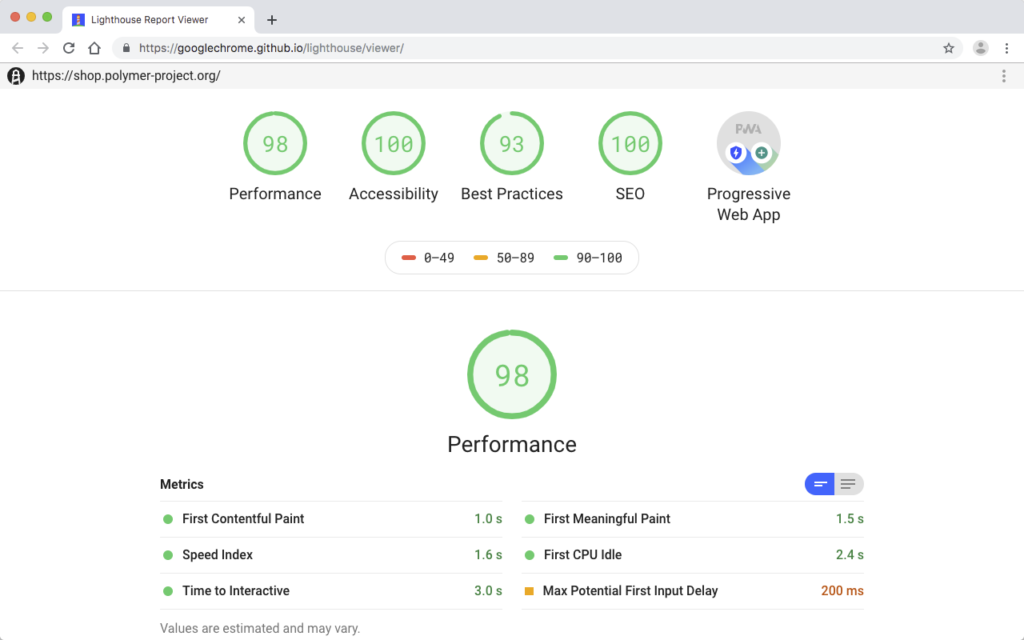
3.Lighthouse

Incorporating the powerful Lighthouse tool into your workflow is essential for optimal performance. Lighthouse offers detailed insights into web page performance, best practices, accessibility, and more, enabling you to enhance user experience and SEO. Setting up Lighthouse is straightforward; simply run an audit on your website using the Chrome DevTools. With Lighthouse, you can identify areas for improvement, boost your site’s speed, and ensure it meets industry standards. Stay ahead in the competitive digital landscape by leveraging Lighthouse for improved front-end development practices.
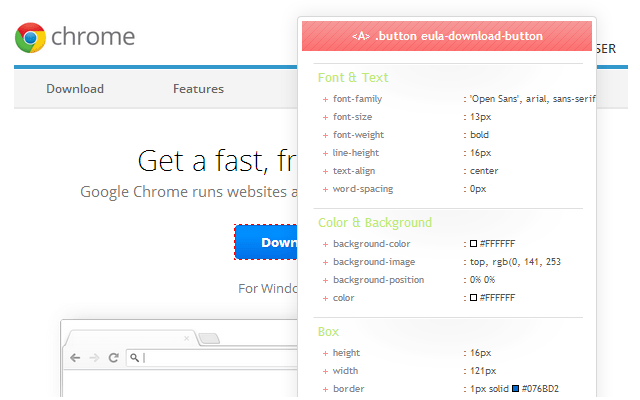
4.CSSViewer

Integrating the versatile CSSViewer extension can significantly enhance your workflow. CSSViewer provides a convenient way to inspect and manipulate CSS properties directly on a webpage, empowering you to fine-tune styles efficiently. By exploring the CSSViewer extension, you gain valuable insights into element dimensions, colors, fonts, and more, streamlining your development process. Additionally, customizing your experience with CSSViewer allows you to tailor the tool to your specific needs, further boosting productivity. Elevate your front-end development projects with CSSViewer for a seamless and effective styling experience.
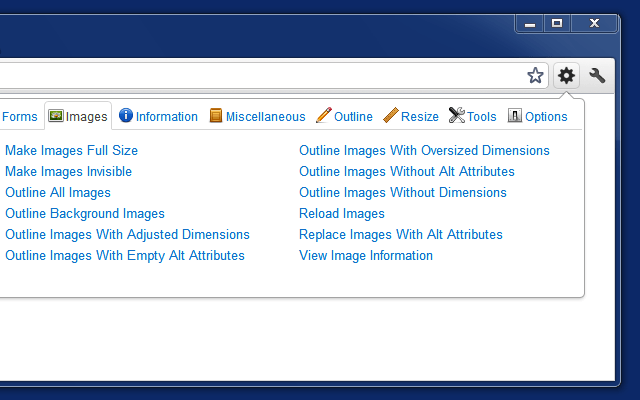
5.Web Developer

The Web Developer extension offers a convenient method to inspect and adjust CSS properties directly on a webpage, empowering you to refine styles more efficiently. By delving into the functionality of the Web Developer extension, you gain valuable insights into element dimensions, colors, fonts, and more, streamlining your development process. Furthermore, optimizing your experience with the Web Developer extension enables you to personalize the tool to align with your specific requirements, further enhancing productivity. Elevate your front-end development endeavors with the Web Developer extension for a smooth and efficient styling experience.
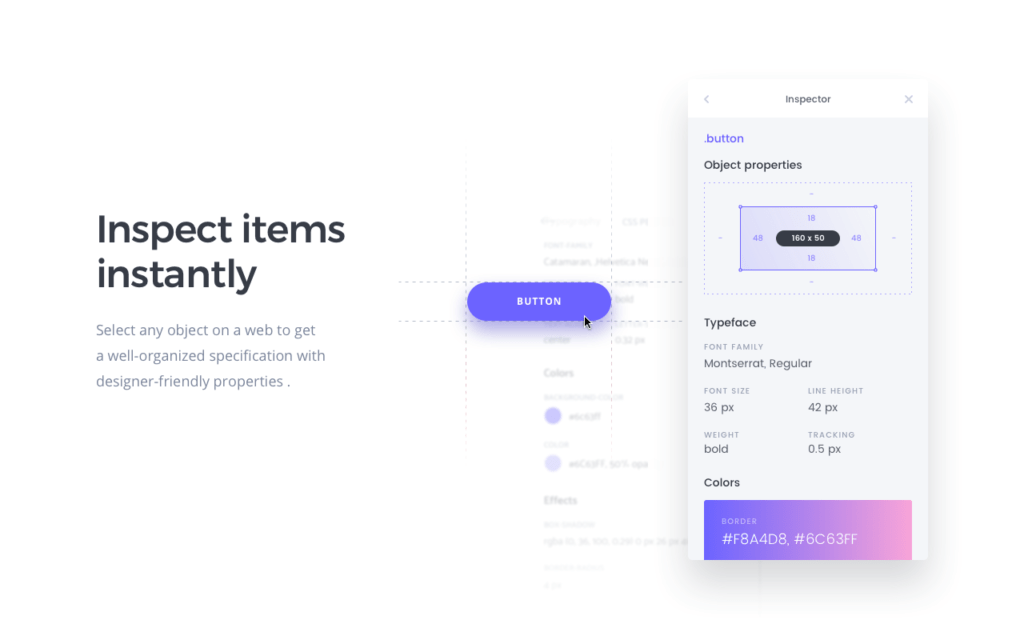
6.CSS Peeper

By diving into the CSS Peeper extension breakdown, you unlock a myriad of functionalities for inspecting and extracting CSS styles with ease. Analyzing CSS with CSS Peeper provides you with valuable insights into element properties, facilitating precise adjustments for a polished design. Implementing this tool effectively allows you to streamline your development process, saving time and effort. Personalize CSS Peeper to suit your preferences and maximize productivity. Enhance your front-end development journey by harnessing the power of CSS Peeper for seamless styling efficiency
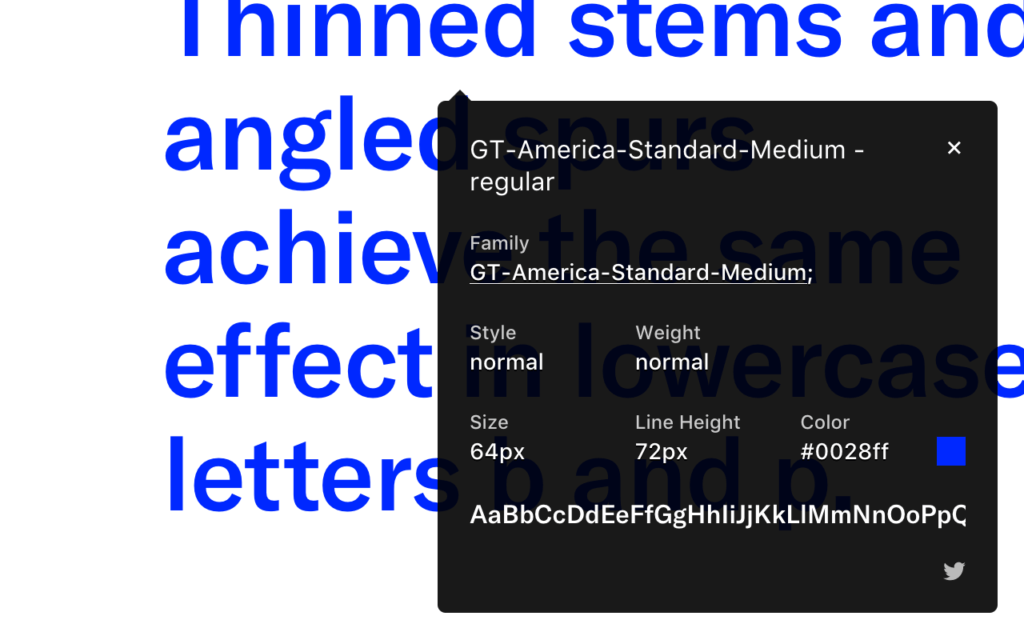
7.WhatFont

When utilizing the WhatFont extension in your front-end development tasks, you embark on a seamless journey of font identification. By delving into the WhatFont extension breakdown, various functionalities emerge, making font recognition and selection a breeze. Analyzing fonts with WhatFont offers precise insights into typographical elements, enabling effortless adjustments for a refined appearance. Mastering this tool optimizes your workflow, making font-related tasks efficient and straightforward. Customize WhatFont’s settings to align with your preferences, boosting overall productivity.
8.daily.dev

Staying Updated with daily.dev Extension
When you integrate the daily.dev extension into your browsing routine, you open the door to a wealth of curated content straight to your browser. Keep yourself informed on the latest industry trends, news, and articles, tailored to your interests. This extension offers a seamless experience, ensuring you stay abreast of relevant information without extra effort. Enhance your knowledge base effortlessly and make informed decisions based on the most recent updates. With daily.dev, streamline your content consumption process and maximize your learning potential in a convenient and efficient manner. Stay ahead in your field with daily.dev at your fingertips.
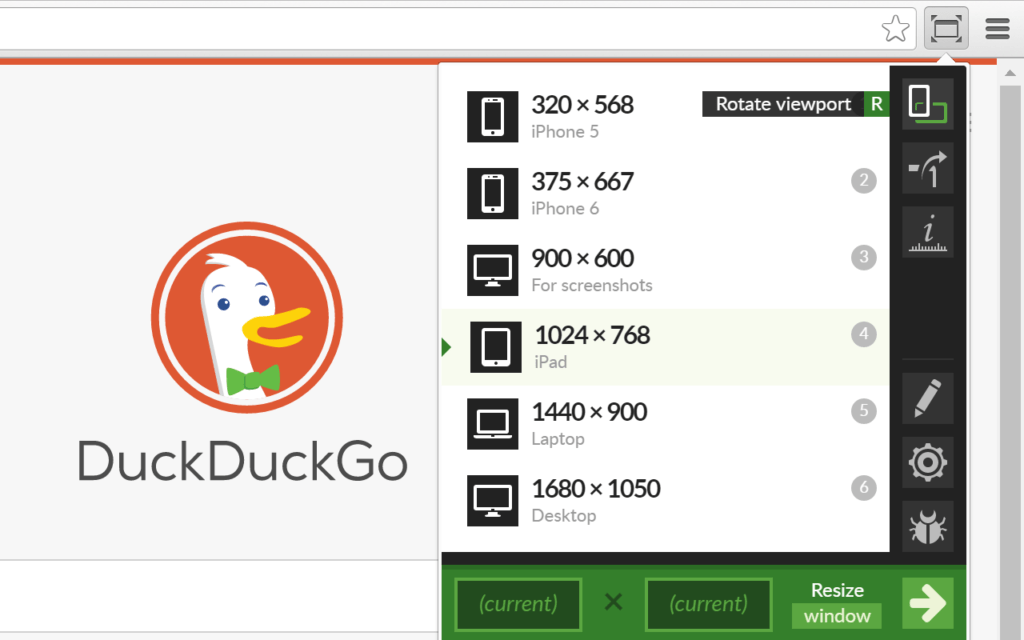
9.Window Resizer

Enhancing Responsiveness with Window Resizer
Using the Window Resizer extension transforms your browsing experience by optimizing website responsiveness. Tailor websites to various screen sizes with ease, ensuring a seamless user experience on different devices. With this tool, test the adaptability of your site layout efficiently and make necessary adjustments for enhanced functionality.
Testing Your Website Across Different Screen Resolutions
Effortlessly check the appearance of your website on multiple screen resolutions by simulating various device dimensions. Ensure that your content remains visually appealing and easy to navigate across different platforms. Validate the responsiveness of your design to deliver a consistent user experience throughout.Source: miro.medium.com
Certainly! Here is an FAQ about why developers need web extensions and what are web extensions are:
Q: What is a web extension?
A: A web extension is a small software program that adds functionality to web browsers, enhancing the user’s browsing experience and allowing developers to customize and extend the capabilities of the browser.
Q: Why do developers need web extensions?
A: Developers need web extensions to enhance productivity, streamline workflows, and customize their browsing experience. Web extensions enable developers to add new features, automate repetitive tasks, and integrate with other tools and services easily.
Q: How can web extensions benefit developers?
A: Web extensions can benefit developers by providing tools for web development, debugging, and testing, improving accessibility to resources, and offering personalized browsing experiences tailored to their specific needs and preferences.
Q: Are web extensions compatible with all browsers?
A: Web extensions are primarily compatible with modern browsers that support extension frameworks such as Chrome, Firefox, Edge, and Opera. Developers can create cross-browser extensions using standardized technologies like HTML, CSS, and JavaScript.
Q: Can web extensions compromise browser security?
A: While web extensions can enhance functionality, developers must be cautious when installing third-party extensions to avoid potential security risks. It is essential to review permissions, source code, and user reviews before installing any web extension.
Q: How can developers get started with building web extensions?
A: Developers can start by familiarizing themselves with the browser’s extension documentation, experimenting with sample code, and utilizing developer tools provided by the browser to create and test web extensions. Online tutorials and communities can also offer valuable resources and support for developers diving into extension development.
Tips for choosing the right browser extensions for your workflow
When selecting browser extensions, consider your specific needs. Look for tools that align with your web development tasks. Check the extension’s reviews and ratings for reliability. Opt for extensions with regular updates for compatibility. Ensure the extensions don’t slow down your browser. Choose versatile extensions that offer multiple functionalities. Prioritize security by sticking to well-known developers. Test extensions before fully integrating them into your workflow to ensure they enhance efficiency.
Conclusion
In conclusion, integrating front-end browser extensions into your web development workflow can boost your productivity and efficiency significantly. These tools offer essential functions that streamline tasks like code debugging, design enhancement, and website performance analysis. By utilizing the right browser extensions, you can improve code quality, optimize user experience, and work more effectively. Make sure to choose extensions that align with your specific needs and preferences to maximize their benefits in your development process.